Everyday
we come across dozens of websites surfing the internet. It is the composition
of many elements, widgets and
libraries to make the interaction with the websites more wonderful. JQuery is the
javascript library which can help developers and designers to make very interactive and dynamic
websites.
Here are some awesome plugins which can help developers to design
functional websites.
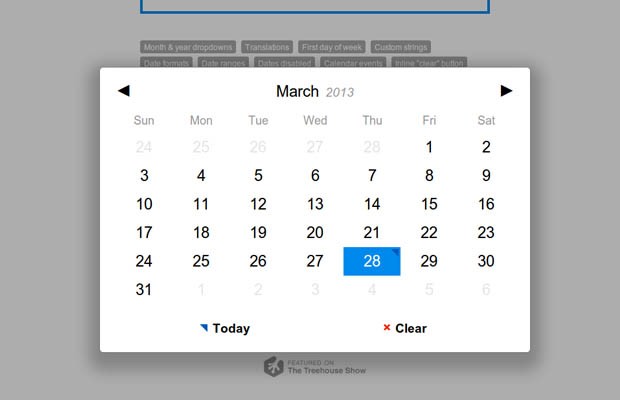
1. Pickdate.js

Pickadate.js (github) is a jQuery
plugin that creates a responsive and mobile friendly date selection widget. It
is very easy to use and can be customized with CSS. To use it, include the js
file and the stylesheet, and call the plugin on your input element:
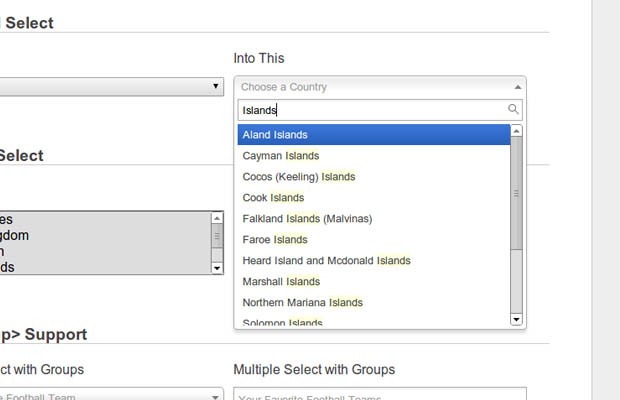
2. Chosen

Chosen (github) is a powerful
widget which converts a select input into a searchable dropdown list. It is
easy to customize with CSS, and you can hook your own code thanks to a number
of callbacks. The plugin also updates the original element (which is hidden) so
that submitting it as a part of a form or reading it with JS will give you the
correct result.
3. Fancy Input

Fancy Input (github) is a jQuery
plugin that makes entering or deleting text in a textboox uber cool. It uses
CSS3 animations to achieve the effect. To use it, simply include the JS file
after jQuery, and call the plugin:
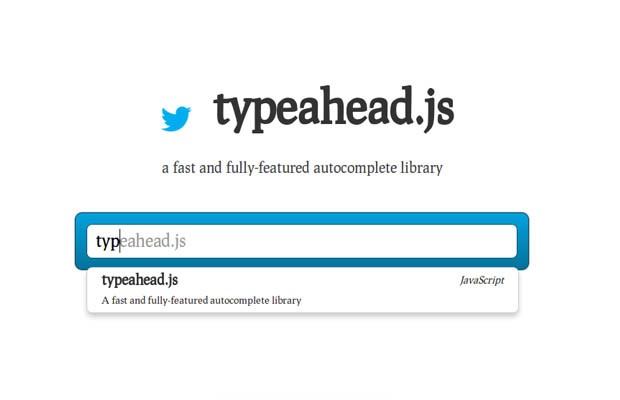
4. Typeahead.js

Typeahead (github) is a fast
autocomplete library by twitter. It is inspired by twitter.com's search box and
is full of features. It displays suggestions as users type, and shows the top
suggestion as a hint. The plugin works with hardcoded data as well as remote
data, and rate-limits network requests to lighten the load.
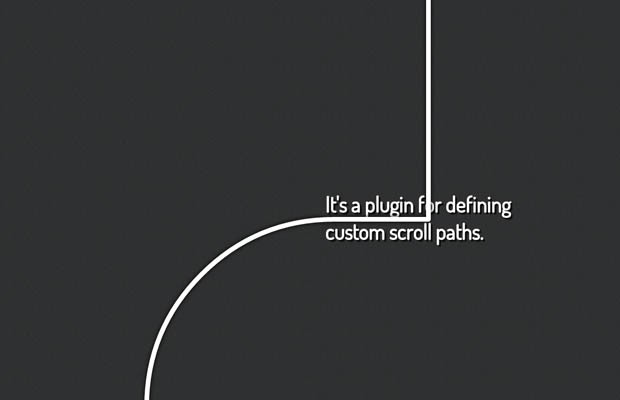
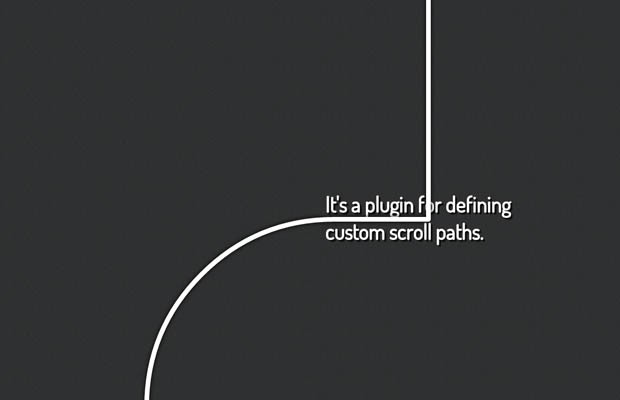
5. Scrollpath.js

Scrollpath (github) is another
scrolling plugin, but what it gives you that the previous plugin does not, is
the ability to define your own custom scroll path. The plugin uses canvas
flavored syntax for drawing paths, using the methods moveTo, lineTo and arc. To help with getting the path right, a canvas overlay with
the path can be enabled when initializing the plugin.
6. Textillate.js

Textillate.js (github) is a jQuery
plugin that combines the power of animate.css and lettering.js, to apply advanced
animations on text elements. The animations are CSS3 based, which makes them
smooth even on mobile devices. There is a large number of effects to choose
from.
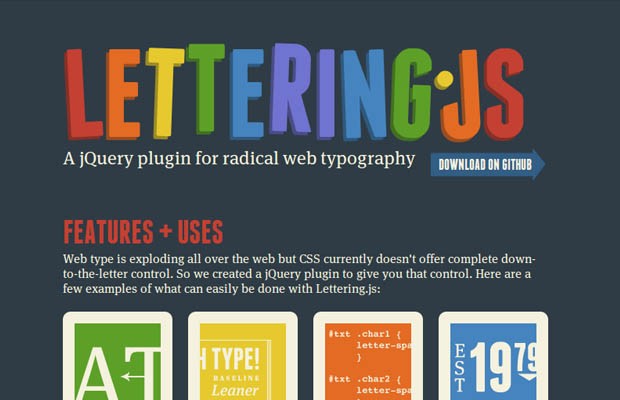
7. Lettering.js

Lettering.js (github) is a simple but
effective jQuery plugin for better web typography. What it does, is split the
textual content of an element into individual spans with ordinal .char# classes, so you can style each letter individually.
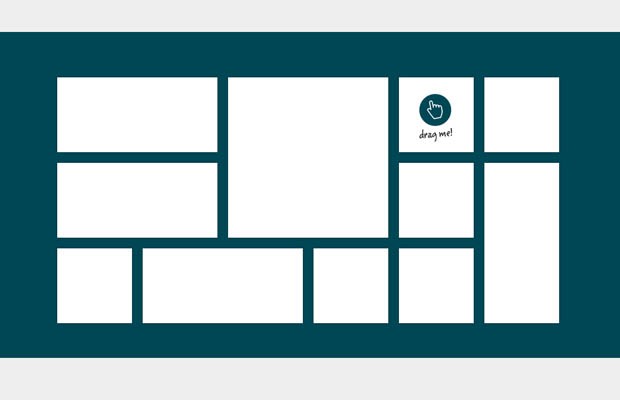
8. Gridster.js

Gridster.js (github) is a jQuery
plugin that allows building intuitive draggable layouts from elements spanning
multiple columns. You can even dynamically add and remove elements from the
grid. Dragging an element causes the others to rearrange and free up place for
it, which can be great for user-controlled layouts and dashboards.
9. ThreeSixty.js

Threesixty.js (github) is a jQuery
plugin that creates draggable 360 degree views. You have to provide the plugin
with the path to a collection of images of your product (shot from different
angles) and Threesixty.js will assemble them into a interactive view. You can
drag or use the arrow keys to explore the object from different angles.
10. List.js

List.js (github) is a library that
enhances a plain HTML list with features for searching, sorting and filtering
the items inside it. You can add, edit and remove items dynamically. List.js is
standalone and doesn't depend on jQuery or other libraries to work.
0 comments